티스토리 뷰
워드프레스 global it 테마 (카페24)
나 혼자 편집할때는 전혀 몰랐다.
다른 사람이 게시글을 쓰러 들어오면 로그인이 필요한데!!
그래서 로그인 버튼을 만들기로 했다.
뭐 어디 설정들어가서 하라고 본 것 같은데
난 잘모르겠다~~~~~
플러그인이 최고야 ㅎ
Theme My Login : 로그인
Peter's Login Redirect : 로그인 후 화면이동
두개 쓰려고 쓴건 아니고
먼저 하나 깔았는데, 방법을 몰라서 하나 더깔았다......ㅎ
Theme My Login
1. 설치
2. 대충 보면 아니까 대충 설정한다.

3. 로그인 메뉴 추가
나는 Footer에 로그인 버튼을 넣어주었다.
Footer 선택 - Theme My Login Action 탭 > 로그인 선택 - 메뉴에 추가 - 메뉴 저장
(메뉴관리하기 참고)

4. 하단 Footer에 로그인 버튼이 생긴모습 (로그인하지 않은 상태)

Peter's Login Redirect : 로그인 후 페이지 이동
로그인을 하면 관리자 페이지로 넘어가는데,
진짜 관리자가 아닌데 이것저것 만지다가 망가지면... 나는 복구못할까봐 또 쫄곻ㅎㅎㅎ
그래서 아무튼 로그인한 사람에따라 메인 또는 다른 이동 페이지를 설정해줘야한다!
1. 플러그인 설치
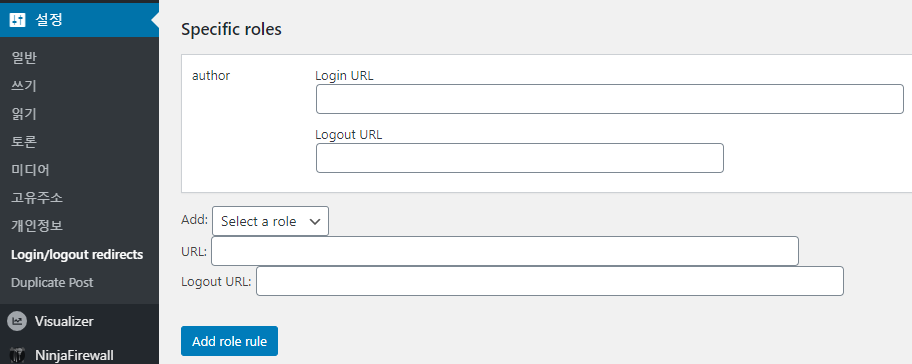
2. 설정 - Login/Loginout redirects > URL입력
사용자별, 사용자 등급별, 등등 으로 URL을 다르게 등록할 수 있다.
로그인 했을 때와 로그아웃 했을 때의 URL을 입력하고
Add role rule 클릭!
** 제일 하단에 있는 Update를 꼭 누르자!!!!!

제가 적용한것을 설명한 것이기 때문에
틀리다거나,
더 어렵게한다거나,
굉장히 이상할 수 있습니다.......
그렇다면 미안합니다잉♥
